In this post I show how to convert a Power Apps Color value to a HEX color value/

In Power Apps the color values are an RGB value and once set you cant get the color value, if you use the Creator Kit the colors require a web HEX code, therefore you cannot use the RGBA color value.
We can convert RGBA colors to HEX by using the JSON() function, however you cannot use it directly on the value, first you must set a context or Global variable to the color and then we can use the JSON() function.
In the following example I have added a button to a page and set the OnSelect to:
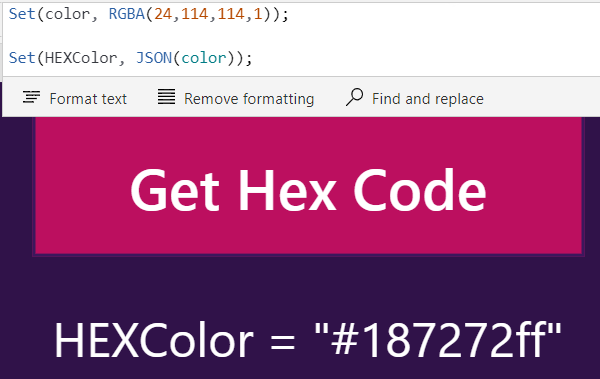
Set(color, RGBA(24,114,114,1));
Set(HEXColor, JSON(color));And add a text control with the text value to HEXColor.
Now if we view the variable HEXColor we will get the value "#187272ff"
We now use the MID() function to get 6 or 8 character HEX codes.
Mid(HEXColor,2,7);
# gives #187272
Mid(HEXColor,2,9);
# gives #187272ff
Hope you find this useful…
You can also use this method to convert the Modern Theme Colors to HEX.
With({
ctxThemePrimary: JSON(App.Theme.Colors.Primary)
},
Mid(ctxThemePrimary,2,7)
)